Tutorial A -- Simple Animation
Firstly, a warning for those of you who may not have installed Flash CS3 yet: ONLY INSTALL THE PROGRAM AFTER YOU'VE RESTARTED YOUR COMPUTER AND ARE NOT RUNNING ANY OTHER PROGRAMS! Several (long) installations of mine failed at the end because my "common files could not be accessed". Now I know that was because I had Word open in the background.

------------------------------------------------------------------
We're going to create a sliding and altering square in Flash today. Again, you don't need to know and any coding in actionscript. This is what we'll end up with: slidershape
When you see the opening screen of Flash, click Create New: Flash file (Actionscript 2.0). You'll see a white starting page. For every one of my tutorials, use this method.
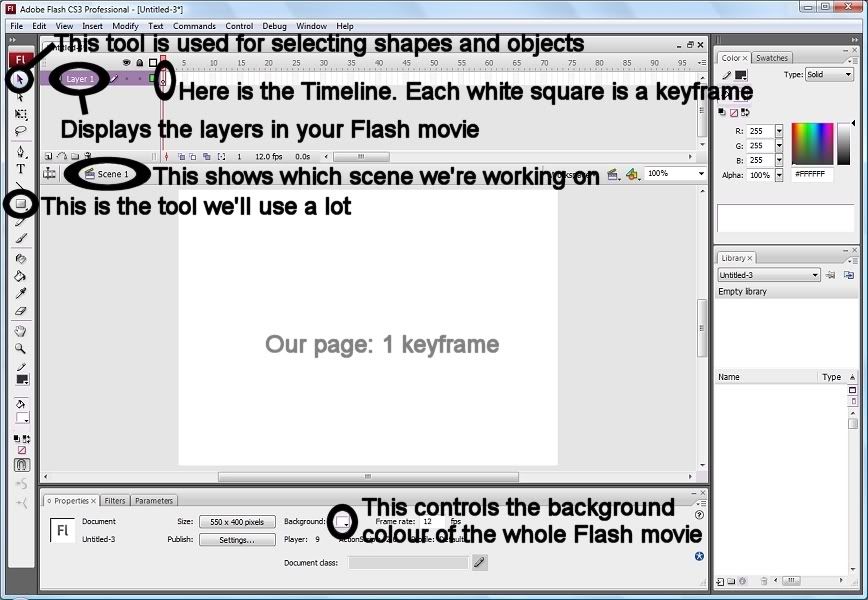
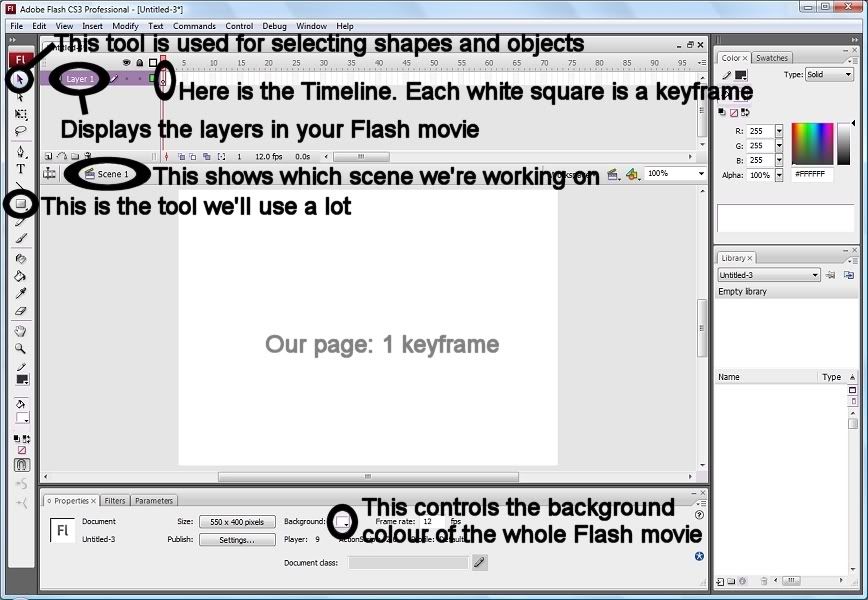
1) On the left in Flash you'll see a selection toolbar that's called Tools. These tools are used for creating 2D shapes and freehand lines and such. Press the one near the middle called Rectangle Tool (R), since you want to make a square or rectangle shape, which is what will move across the page.
After you've pressed the Rectangle Tool button, you'll see the bottom panel in your screen, called "Properties", change and give you options. The "stroke color" in the Properties panel determines the colour of the border around your 2D shape; the "fill color" determines the colour of the rectangle. The other boxes change the width and style of your border, and the options under these are not needed.
Set the desired properties of your soon-to-be created shape. The square can be any colour. However, you want NO stroke colour (no border around the 2D shape). To switch off borders, select the Rectangle Tool if you haven't already, and, in the Properties panel, set the "stroke" colour to nothing, by selecting the square symbol with a line through it; it's to the upper right of the colour selection popup once you've pressed to alter the stroke's colour.
2) On your page, draw a small square about an inch wide to the far left using your Rectangle Tool. Now you've got a plain square on the left of your page, we want to create another square -- but this time on a new keyframe, and to the right of the page.
Trivia: Each of the white rectangles at the top of your page, in the Timeline panel, are called keyframes. Keyframes control time. If you created a Flash movie with 10 keyframes, then previewed your movie playing, the first frame would play, then number two straight after, then three, then so and so forth, until Flash had played all ten keyframes as a running animation. Then it loops again, unless you tell Flash to stop at the end, with actionscript. Animation works like that.
We want our animation today to have 10 frames in it.
3) In the Timeline panel, right-click on keyframe 10, the white rectangle under the number 10. Press Insert Blank Keyframe. You'll see a little circle appear in keyframe number 10 now, which shows that there's a blank page in it rather than it being empty.
Trivia: a black dot in a keyframe shows that there's a page there with something on it. And a keyframe with a circle at the top of it, as well as a black dot or a circle below it, shows that there's actionscript (coding) on that keyframe.
4) Now we've made a new blank keyframe in keyframe 10, you'll see a blank page in front of you. Draw another 2D shape somewhere on this page, presumably towards the right. Do you see that keyframe 10 now has a black dot in it like keyframe 1? Good. It's got data on the page in the form of your 2D shape.
5) You'll also have noticed the grey bar that appeared between keyframes 1 and 10. This bar shows that there's no data on the keyframes in between. Sometimes that's needed, because you may want your animation to have a pause in it. But we want to tell Flash to insert a Tween in this grey space. A Tween is a motion. Instead of explaining it, it's best you see it for yourselves. First, now you have both rectangles in place, press the Selection Tool on the left-hand selection toolbar. This stops your mouse from making more shapes if you accidentally press it down.
Now before we go on to the next step, save your document in a new folder (it's important you save it in a new folder). You'll find the Save As command in the File menu at the top.
Since your document is saved, you can preview your movie. This should help you to understand what the empty keyframes between frames 1 and 10 do.
6) Press Ctrl/apple Enter on your keyboard to preview your Flash document. You'll see your first keyframe for a moment, then a pause, then keyframe 10. Then the cycle starts again.
7) Exit the preview window.
8) Now we'll add a Tween to make the 2D shape move. Press once anywhere on the grey bar between keyframe 2 and 9 in your Timeline. You'll see the Properties panel change at the bottom of your screen. Note the option box called "Tween". Select "Shape", since it's a shape we're wanting moved. Now preview your Flash document again (Ctrl/apple and Enter).
You now have a moving shape that probably changes size too, congratulations! This is the end of Tutorial A. To read how to upload your creation to the web, skip to the end of this post.
However, there are some among you who probably want me to start showing them actionscript now. Well, if you like, you can add in some here. You can write a tiny piece of code that tells Flash to get to the end of the animation (keyframe 10) and stop playing. Trust me, it's simple.
1) Press on the black dot in keyframe 10 to select keyframe 10.
2) We want to add the actionscript to this frame, the frame we want Flash to halt on as it's playing. So now the keyframe is selected, press F9 on your keyboard to bring up the actionscript panel.
3) In the window, write this exactly, with no spaces:
That's it. Done. Tada! Did you notice that keyframe 10 now has a ring above the black dot? That shows there's script in the frame. Preview the Flash file again and see the difference.
You can also make more complex shapes move with tweens, though shapes of more than one part need to be grouped together (select all the shapes, then ctrl g to group) and tweened using the "Motion" setting rather than the "Shape" one: jumping blob
You can even add more layers to your Flash movie, to put moving shapes on a separate layer underneath other graphics: test We'll study layers in a later tutorial.
Or you can repeat this process again, with more keyframes, where your shape then goes the other way after reaching the end, to create a continuously rolling/sliding shape: circle
And now, as promised, here's how you publish your movie as a proper Flash file and preview it in your web browser, and/or upload it to the web:
1) Press F9 to hide the actionscript panel again, to give yourself more working space.
2) Go to the File menu at the top. Press the button called Publish Settings....
3) Go to the Formats tab and rename the HTML file to Index.html
4) Now press Publish at the bottom.
5) Locate the folder you saved your original Flash document in and, if you want to see the finished file that would show up on the internet if you uploaded it, open the file called Index.html
6) To upload this so others can see it, go to www.741.com and enter the username/password combination I gave you via PM. The site may take a couple of tries before it loads, since sometimes it goes slowly when loads of people are using its servers.
7) Click either the link called File Uploader or the link called HTML File Manager. Navigate to the folder that bears your Chrons username, then navigate to the folder called tutorialA. Then use the link on the page that lets you upload your files into that folder (in the HTML uploader screen, the link will be called "Upload Files from Your Computer").
To decide which files you need to upload, follow this rule: Always upload EVERYTHING but the *.fla file from your folder on your computer, and make sure you upload every file to the same destination folder on the web! To run properly, Flash needs all the files together.
If you've followed this correctly, you can use whichever link is appropriate to view your Flash movie:
http://www.chrons.741.com/highlander/tutorialA/
http://www.chrons.741.com/leish/tutorialA/
http://www.chrons.741.com/lenny/tutorialA/
http://www.chrons.741.com/momoka/tutorialA/
http://www.chrons.741.com/overread/tutorialA/
http://www.chrons.741.com/wybren/tutorialA/
If anyone else has taken part in this tutorial and also wants some space online to upload your creation, PM me and I'll give you the details.
Firstly, a warning for those of you who may not have installed Flash CS3 yet: ONLY INSTALL THE PROGRAM AFTER YOU'VE RESTARTED YOUR COMPUTER AND ARE NOT RUNNING ANY OTHER PROGRAMS! Several (long) installations of mine failed at the end because my "common files could not be accessed". Now I know that was because I had Word open in the background.

------------------------------------------------------------------
We're going to create a sliding and altering square in Flash today. Again, you don't need to know and any coding in actionscript. This is what we'll end up with: slidershape
When you see the opening screen of Flash, click Create New: Flash file (Actionscript 2.0). You'll see a white starting page. For every one of my tutorials, use this method.
1) On the left in Flash you'll see a selection toolbar that's called Tools. These tools are used for creating 2D shapes and freehand lines and such. Press the one near the middle called Rectangle Tool (R), since you want to make a square or rectangle shape, which is what will move across the page.
After you've pressed the Rectangle Tool button, you'll see the bottom panel in your screen, called "Properties", change and give you options. The "stroke color" in the Properties panel determines the colour of the border around your 2D shape; the "fill color" determines the colour of the rectangle. The other boxes change the width and style of your border, and the options under these are not needed.
Set the desired properties of your soon-to-be created shape. The square can be any colour. However, you want NO stroke colour (no border around the 2D shape). To switch off borders, select the Rectangle Tool if you haven't already, and, in the Properties panel, set the "stroke" colour to nothing, by selecting the square symbol with a line through it; it's to the upper right of the colour selection popup once you've pressed to alter the stroke's colour.
2) On your page, draw a small square about an inch wide to the far left using your Rectangle Tool. Now you've got a plain square on the left of your page, we want to create another square -- but this time on a new keyframe, and to the right of the page.
Trivia: Each of the white rectangles at the top of your page, in the Timeline panel, are called keyframes. Keyframes control time. If you created a Flash movie with 10 keyframes, then previewed your movie playing, the first frame would play, then number two straight after, then three, then so and so forth, until Flash had played all ten keyframes as a running animation. Then it loops again, unless you tell Flash to stop at the end, with actionscript. Animation works like that.
We want our animation today to have 10 frames in it.
3) In the Timeline panel, right-click on keyframe 10, the white rectangle under the number 10. Press Insert Blank Keyframe. You'll see a little circle appear in keyframe number 10 now, which shows that there's a blank page in it rather than it being empty.
Trivia: a black dot in a keyframe shows that there's a page there with something on it. And a keyframe with a circle at the top of it, as well as a black dot or a circle below it, shows that there's actionscript (coding) on that keyframe.
4) Now we've made a new blank keyframe in keyframe 10, you'll see a blank page in front of you. Draw another 2D shape somewhere on this page, presumably towards the right. Do you see that keyframe 10 now has a black dot in it like keyframe 1? Good. It's got data on the page in the form of your 2D shape.
5) You'll also have noticed the grey bar that appeared between keyframes 1 and 10. This bar shows that there's no data on the keyframes in between. Sometimes that's needed, because you may want your animation to have a pause in it. But we want to tell Flash to insert a Tween in this grey space. A Tween is a motion. Instead of explaining it, it's best you see it for yourselves. First, now you have both rectangles in place, press the Selection Tool on the left-hand selection toolbar. This stops your mouse from making more shapes if you accidentally press it down.
Now before we go on to the next step, save your document in a new folder (it's important you save it in a new folder). You'll find the Save As command in the File menu at the top.
Since your document is saved, you can preview your movie. This should help you to understand what the empty keyframes between frames 1 and 10 do.
6) Press Ctrl/apple Enter on your keyboard to preview your Flash document. You'll see your first keyframe for a moment, then a pause, then keyframe 10. Then the cycle starts again.
7) Exit the preview window.
8) Now we'll add a Tween to make the 2D shape move. Press once anywhere on the grey bar between keyframe 2 and 9 in your Timeline. You'll see the Properties panel change at the bottom of your screen. Note the option box called "Tween". Select "Shape", since it's a shape we're wanting moved. Now preview your Flash document again (Ctrl/apple and Enter).
You now have a moving shape that probably changes size too, congratulations! This is the end of Tutorial A. To read how to upload your creation to the web, skip to the end of this post.
However, there are some among you who probably want me to start showing them actionscript now. Well, if you like, you can add in some here. You can write a tiny piece of code that tells Flash to get to the end of the animation (keyframe 10) and stop playing. Trust me, it's simple.
1) Press on the black dot in keyframe 10 to select keyframe 10.
2) We want to add the actionscript to this frame, the frame we want Flash to halt on as it's playing. So now the keyframe is selected, press F9 on your keyboard to bring up the actionscript panel.
3) In the window, write this exactly, with no spaces:
Code:
[font="Courier New"]
stop();
[/font]That's it. Done. Tada! Did you notice that keyframe 10 now has a ring above the black dot? That shows there's script in the frame. Preview the Flash file again and see the difference.
You can also make more complex shapes move with tweens, though shapes of more than one part need to be grouped together (select all the shapes, then ctrl g to group) and tweened using the "Motion" setting rather than the "Shape" one: jumping blob
You can even add more layers to your Flash movie, to put moving shapes on a separate layer underneath other graphics: test We'll study layers in a later tutorial.
Or you can repeat this process again, with more keyframes, where your shape then goes the other way after reaching the end, to create a continuously rolling/sliding shape: circle
And now, as promised, here's how you publish your movie as a proper Flash file and preview it in your web browser, and/or upload it to the web:
1) Press F9 to hide the actionscript panel again, to give yourself more working space.
2) Go to the File menu at the top. Press the button called Publish Settings....
3) Go to the Formats tab and rename the HTML file to Index.html
4) Now press Publish at the bottom.
5) Locate the folder you saved your original Flash document in and, if you want to see the finished file that would show up on the internet if you uploaded it, open the file called Index.html
6) To upload this so others can see it, go to www.741.com and enter the username/password combination I gave you via PM. The site may take a couple of tries before it loads, since sometimes it goes slowly when loads of people are using its servers.
7) Click either the link called File Uploader or the link called HTML File Manager. Navigate to the folder that bears your Chrons username, then navigate to the folder called tutorialA. Then use the link on the page that lets you upload your files into that folder (in the HTML uploader screen, the link will be called "Upload Files from Your Computer").
To decide which files you need to upload, follow this rule: Always upload EVERYTHING but the *.fla file from your folder on your computer, and make sure you upload every file to the same destination folder on the web! To run properly, Flash needs all the files together.
If you've followed this correctly, you can use whichever link is appropriate to view your Flash movie:
http://www.chrons.741.com/highlander/tutorialA/
http://www.chrons.741.com/leish/tutorialA/
http://www.chrons.741.com/lenny/tutorialA/
http://www.chrons.741.com/momoka/tutorialA/
http://www.chrons.741.com/overread/tutorialA/
http://www.chrons.741.com/wybren/tutorialA/
If anyone else has taken part in this tutorial and also wants some space online to upload your creation, PM me and I'll give you the details.

