Here's the final tutorial out of my four. I uploaded it at the same time as number three in case anyone wants to complete them before their 30-day trial runs out.
So, here it is:
-----------------------------------------------------
Maybe you want to add a graphic onto your finished Flash file from Tutorial one - well, now you can. In this tutorial I'll talk you through how to make a graphic that changes depending on the time of day: a moon at night and a sun during the day. Thus, we're creating something like this:
Night:

Day:

Flash file: flash_tut2
(If you fast forward your computer clock 8-12 hours, then reload the Flash file above, you'll see the graphic change.)
1) On the selections panel at the side, pick Oval Tool – it's hidden within the Rectangle Tool selector. The secret to opening this mini selector within the tool button is to press your mouse down at the bottom right of the Rectangle Tool, then drag left. A popup menu will appear with other 2D shapes you can create. In the properties panel at the bottom of your screen, select a nice yellow colour for your sun. Set the "stroke" colour to nothing, by selecting the square symbol with a line through it; it's to the upper right of the colour selection popup once you're pressed to alter the stroke's colour.
2) Remember the Timeline panel at the top? Go back there and lock Layer 1, which means you can't accidentally draw your sun on it (we want to draw the sun on Layer 2. Remember why? It's because two 2D shapes can't fit on one layer without ruining each other). Lock it by pressing the right-hand dot beside the name "Layer 1". A padlock will appear.
3) Now we want to go back to Layer 2, so we can draw our sun. Press once on the name "Layer 2", to the left of the Timeline, and this will ensure you're working on Layer 2. Go back to your main page and draw a circle in the middle of the page, far under the white rectangle we created last time. This will be our sun graphic that will be displayed during the day.
4) And since our aim is to control the image with actionscript, we need to turn the image into a Symbol. Because, before you can write actionscript that performs a function on a 2D shape, the shape must be converted to a Symbol. Always remember that. You cannot write code to link up to a picture if Flash doesn't recognise that picture as a special form of image. So, once you have selected the Selection Tool, press on the sun once to highlight it. Right-click and select Convert to Symbol…". All Symbols must have a unique name so that Flash can identify each one separately. Name this Symbol sunpic, all in lowercase.
Now you'll also notice that it asks you what type of symbol you want to convert the shape into. A Movie Clip lets you add frames and graphics inside it and give it an Instance Name that you can link to in your actionscript code; a Button tells Flash to display the shape as a clickable button, which you can then customise (we did this in Tutorial B); and a Graphic is a movie clip that actionscript can't direct to easily because it doesn't let you give it a unique name. Pick "Movie Clip" and press "Okay".
8) You'll see the Properties panel has changed once again and is waiting for you to give the newly converted Symbol a unique identifying "Instance name" (this is so actionscript can see the shape). The Instance Name box will look greyed-out. We'll call it sun.
9) Go back to your Selections Toolbar, and pick Selection Tool. Double click the sun image to open it, since it's now a Symbol and has a Timeline of its own. If you can picture it, we're now inside the sun Symbol, with a new Timeline in it that doesn't affect the Timeline on our main page.
10) Now we want to create a new keyframe in this Timeline, one that only has a picture of a moon in it. So, in the Timeline at the top, press on keyframe number two, the blank one next to number one. Right-click and select Insert blank keyframe, to give us a second keyframe to work on. Your sun picture will have disappeared, since it's on keyframe 1 and we're now in keyframe 2.
11) In roughly the same place as you drew the sun, draw a moon. You can draw any shape you like, something that you'll understand represents the moon or nighttime. I created a crescent and did this by creating a circle again, as I did with the sun, then creating another circle – a white one – over it, to cover 3/4 of the circle shape. Remember, one shape over another, in two separate colours, will lose the part of the shape that's underneath. Then I de-selected the shape using the Selection Tool and re-selected the white one. Then I deleted the white one using my DEL key on my keyboard. This left me with a crescent shape. Otherwise, you can use the Brush Tool to draw a moon shape by hand, if that's easier.
12) Save the flash file with a new name by going to Save As in the File Menu. Name it something like flash_tut2, and save it in a new folder inside your old one.
13) Press Ctrl/apple and Enter and preview your Flash file. Do you see what's happening? Flash is cycling through the two images repeatedly. We need to stop Flash from playing every keyframe in that sun movie clip, so when it gets to the first frame it halts. Do you remember how we did that last time? We used the stop(); command on the main Timeline. Well, we need to do that here, in the sun's Timeline. And we need to do it on each of the two keyframes, the sun and moon, which will stop Flash from jumping between the frames.
14) Hopefully you're still inside the the sun graphic, like I told you to do in step 9. If you are, press on the black dot in keyframe 1 inside the (sun's) Timeline. This brings us back to the page with our sun picture on it and the rest of the document greyed out behind. If somehow you've got back to the main page with the white rectangle and the textbox on it, follow step 9 again and come back here to repeat this stage. Now press F9 to bring up the actionscript window. Type in stop();
15) Press on keyframe 2's dot (the second dot in your timeline), which takes you back to your page with the moon picture in it. Now add the same stop(); command into the actionscript panel, so it's entered into the moon keyframe. Now preview your Flash document again; you'll see the animation has stopped moving. That's because Flash now stops on keyframe 1 of your sun's Timeline and is not going from keyframe 1 to keyframe 2 repeatedly.
16) Exit the sun's Timeline and go back to the main page by pressing the "Scene 1" link at the middle left of your screen, above your main page. Now we need to add the actionscript that tells Flash to switch between the sun's 2 keyframes depending on the time of day. So, you want to go back to where you wrote that huge chunk of script in Tutorial C - Layer 2, keyframe 1 of the main Timeline. Underneath the old code, put in a few line breaks with the Enter button on your keyboard.
Can anyone guess how we'll tell the actionscript code to switch between the sun's keyframes? It's simple. We'll tell Flash that we want it to switch the sun's keyframe over after it checks the date and time. If Flash detects the time as being less than or equal to 8pm, it will display the sun picture. If it detects the time as being less than or equal to 6am, it will display the moon. The code is similar to last time, with the addition of the new If statements:
Explanation: These lines are pretty similar to the code we used in the last tutorial. Look at these lines:
if (hour <=6) {
sun.gotoAndPlay(2)
}
This symbol (<=) means less than and or equal to. The script is saying that if Flash finds the hour is less than or equal to 6 (am, since it works in the 24 hour clock) then perform whatever is stated below. Which in this case is "play keyframe number 2 of the movie clip named "sun". That's why we had to name the movie clip "sun". Without that name, Flash would not know which target to go to in this step. So, picture it: Flash then moves from displaying keyframe 1 of your sun movie clip, to playing frame 2, which has the picture of the moon on it (and also the stop(); command, which means the frame halts there).
Trivia: Don't worry if you think you can't write your own code; if you attemepted to do so, you'd see that Flash actually helps you and pops up with a list of possible commands as you begin writing. That makes it easier, especially with the button in the actionscript panel labelled "Show code hint".
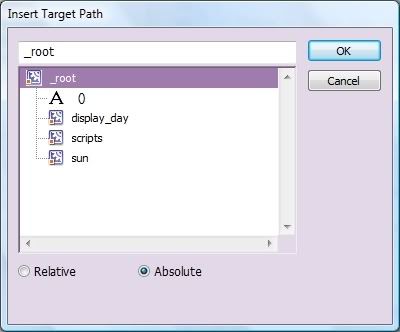
Also, the "Insert a target path" button in the actionscript panel makes it easier to locate a movie clip or object in your Flash document, in case you forget its name and/or location but want to perform a command on it.
17) Save and preview your Flash file again. And you're done! Now you should see either a sun or moon depending on what time you view the file. If you change your computer's clock, you'll see the image change too, after reloading the preview/web page.
Now hopefully you remember how to publish the Flash file to upload on the web!
--------------------------------------------------------------------------------------------
However, I realise that some people may prefer their Flash movies to automatically update the date and time without having to reload their Flash movie or web page. This can be done, but you need to take the actionscript code out of the main movie's Timeline and insert it into a new blank movie clip. This is because, like I've said in the past, I disabled all my keyframes from running, via the stop(); command. But to allow automatic updating of date and time, you need a movie clip that hasn't been disabled, that still cycles through all its keyframes or reloads the same one over and over.
To achieve this result, cut all the actionscript after the stop(); command in Layer 2 of the main Timeline (make sure you don't also cut out the explanation underneath the stop command; you might want to re-read it sometime).
1) Now you've cut the actionscript, leaving only the stop command and its explanation, press ctrl/apple + F8, which will bring up an "Insert new Symbol" box. Select "Movie Clip" and call it scripts
2) Exit the new Symbol editor by clicking the "Scene 1" link at the midle left corner of your screen, above your main page.
3) Press F9 to hide the actionscript panel again. Now you want to bring up your "Library", where Flash holds all the files used in your document. Because, so far, that new movie clip is not "on stage", as it's called; you need to drag it into the main window.
So go to the "Window" menu at the top of your screen, then select "Library". Your library will pop up in the right corner of your screen.
4) Make sure the main Timeline is on Layer 2, the one that is not locked, then drag the movie named scripts anywhere on your main page (I've put mine in the bottom right corner). In the clip's properties at the bottom of the page, name it scripts again in the "Instance Name" box.
5) Bring up the Actionscript panel again (F9) and paste in your cut code from just before. Now, this time the actionscript needs changing, since last time it was placed in the main timeline window and this time it's sitting "on the outside" of a Symbol, if you will (well, it is on the outside, isn't it, since you haven't double-clicked the Symbol to get to its Timeline, nor pasted the code elsewhere).
Okay, you need to tell Flash that when the Symbol loads, which will be constantly because we're not going to use the stop(); command on it, Flash should perform the tasks you've just pasted in. To do this, just paste/write these words on a separate line before the rest of the code you've just added in:
And at the very end of the looooong actionscript page, you now need to add that onClipEvent's closing tag:
And now your code has been moved from the main Timeline to the outside of the Symbol called script, you need to point Flash back to the main Movie page for each instance of a clips path. So, the four lines that begin with sun.gotoAndPlay should be _level0.sun.gotoAndPlay
Also, this line display_day = ((day) + " " + (date) + " " + (month) + " " + (year)); should be changed to _level0.display_day = ((day) + " " + (date) + " " + (month) + " " + (year));
Trivia: _level0 tells flash the location of the object is on the main Timline. To point to an object on this mail timeline, when you are not in the main timeline itself, you put "_level0." In front.
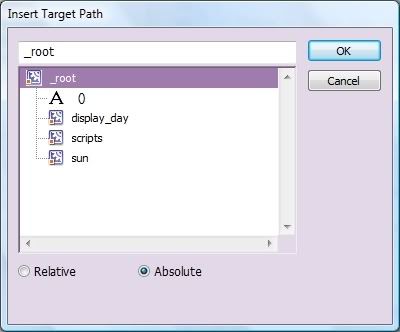
This shows the target paths of all the files in our Flash file:

It lists them in order.
Anyway... Et voila! You've finished your auto-updating date and picture.
In case you somehow mixed up the code for the last part, here's what you should have pasted in the Actionscript window for the Symbol called scripts:
And you're done! I hope you practice with Flash. There's so much more you can do!
Of course, you can make your widget snazzier:
flash_tut - final
Index
(If you fast forward your computer clock 8-12 hours, you'll see the graphic change automatically.)
So, here it is:
-----------------------------------------------------
Flash Tutorial C -- Date Widget with Graphics
Maybe you want to add a graphic onto your finished Flash file from Tutorial one - well, now you can. In this tutorial I'll talk you through how to make a graphic that changes depending on the time of day: a moon at night and a sun during the day. Thus, we're creating something like this:
Night:

Day:

Flash file: flash_tut2
(If you fast forward your computer clock 8-12 hours, then reload the Flash file above, you'll see the graphic change.)
1) On the selections panel at the side, pick Oval Tool – it's hidden within the Rectangle Tool selector. The secret to opening this mini selector within the tool button is to press your mouse down at the bottom right of the Rectangle Tool, then drag left. A popup menu will appear with other 2D shapes you can create. In the properties panel at the bottom of your screen, select a nice yellow colour for your sun. Set the "stroke" colour to nothing, by selecting the square symbol with a line through it; it's to the upper right of the colour selection popup once you're pressed to alter the stroke's colour.
2) Remember the Timeline panel at the top? Go back there and lock Layer 1, which means you can't accidentally draw your sun on it (we want to draw the sun on Layer 2. Remember why? It's because two 2D shapes can't fit on one layer without ruining each other). Lock it by pressing the right-hand dot beside the name "Layer 1". A padlock will appear.
3) Now we want to go back to Layer 2, so we can draw our sun. Press once on the name "Layer 2", to the left of the Timeline, and this will ensure you're working on Layer 2. Go back to your main page and draw a circle in the middle of the page, far under the white rectangle we created last time. This will be our sun graphic that will be displayed during the day.
4) And since our aim is to control the image with actionscript, we need to turn the image into a Symbol. Because, before you can write actionscript that performs a function on a 2D shape, the shape must be converted to a Symbol. Always remember that. You cannot write code to link up to a picture if Flash doesn't recognise that picture as a special form of image. So, once you have selected the Selection Tool, press on the sun once to highlight it. Right-click and select Convert to Symbol…". All Symbols must have a unique name so that Flash can identify each one separately. Name this Symbol sunpic, all in lowercase.
Now you'll also notice that it asks you what type of symbol you want to convert the shape into. A Movie Clip lets you add frames and graphics inside it and give it an Instance Name that you can link to in your actionscript code; a Button tells Flash to display the shape as a clickable button, which you can then customise (we did this in Tutorial B); and a Graphic is a movie clip that actionscript can't direct to easily because it doesn't let you give it a unique name. Pick "Movie Clip" and press "Okay".
8) You'll see the Properties panel has changed once again and is waiting for you to give the newly converted Symbol a unique identifying "Instance name" (this is so actionscript can see the shape). The Instance Name box will look greyed-out. We'll call it sun.
9) Go back to your Selections Toolbar, and pick Selection Tool. Double click the sun image to open it, since it's now a Symbol and has a Timeline of its own. If you can picture it, we're now inside the sun Symbol, with a new Timeline in it that doesn't affect the Timeline on our main page.
10) Now we want to create a new keyframe in this Timeline, one that only has a picture of a moon in it. So, in the Timeline at the top, press on keyframe number two, the blank one next to number one. Right-click and select Insert blank keyframe, to give us a second keyframe to work on. Your sun picture will have disappeared, since it's on keyframe 1 and we're now in keyframe 2.
11) In roughly the same place as you drew the sun, draw a moon. You can draw any shape you like, something that you'll understand represents the moon or nighttime. I created a crescent and did this by creating a circle again, as I did with the sun, then creating another circle – a white one – over it, to cover 3/4 of the circle shape. Remember, one shape over another, in two separate colours, will lose the part of the shape that's underneath. Then I de-selected the shape using the Selection Tool and re-selected the white one. Then I deleted the white one using my DEL key on my keyboard. This left me with a crescent shape. Otherwise, you can use the Brush Tool to draw a moon shape by hand, if that's easier.
12) Save the flash file with a new name by going to Save As in the File Menu. Name it something like flash_tut2, and save it in a new folder inside your old one.
13) Press Ctrl/apple and Enter and preview your Flash file. Do you see what's happening? Flash is cycling through the two images repeatedly. We need to stop Flash from playing every keyframe in that sun movie clip, so when it gets to the first frame it halts. Do you remember how we did that last time? We used the stop(); command on the main Timeline. Well, we need to do that here, in the sun's Timeline. And we need to do it on each of the two keyframes, the sun and moon, which will stop Flash from jumping between the frames.
14) Hopefully you're still inside the the sun graphic, like I told you to do in step 9. If you are, press on the black dot in keyframe 1 inside the (sun's) Timeline. This brings us back to the page with our sun picture on it and the rest of the document greyed out behind. If somehow you've got back to the main page with the white rectangle and the textbox on it, follow step 9 again and come back here to repeat this stage. Now press F9 to bring up the actionscript window. Type in stop();
15) Press on keyframe 2's dot (the second dot in your timeline), which takes you back to your page with the moon picture in it. Now add the same stop(); command into the actionscript panel, so it's entered into the moon keyframe. Now preview your Flash document again; you'll see the animation has stopped moving. That's because Flash now stops on keyframe 1 of your sun's Timeline and is not going from keyframe 1 to keyframe 2 repeatedly.
16) Exit the sun's Timeline and go back to the main page by pressing the "Scene 1" link at the middle left of your screen, above your main page. Now we need to add the actionscript that tells Flash to switch between the sun's 2 keyframes depending on the time of day. So, you want to go back to where you wrote that huge chunk of script in Tutorial C - Layer 2, keyframe 1 of the main Timeline. Underneath the old code, put in a few line breaks with the Enter button on your keyboard.
Can anyone guess how we'll tell the actionscript code to switch between the sun's keyframes? It's simple. We'll tell Flash that we want it to switch the sun's keyframe over after it checks the date and time. If Flash detects the time as being less than or equal to 8pm, it will display the sun picture. If it detects the time as being less than or equal to 6am, it will display the moon. The code is similar to last time, with the addition of the new If statements:
findtime = new Date();
var hour = findtime.getHours();
// This script is like the other date script we used. It tells Flash to check the PC's date and time, then bring back the result for "hours". (It can do minutes and seconds as well, but I've not added those in)
if (hour <=6) {
sun.gotoAndPlay(2)
}
// These 3 lines are saying that if Flash finds the hour less than 6 or equal to 6 (am), play keyframe two of the sun movie clip, which is the picture of the moon.
else if (hour <=19) {
sun.gotoAndPlay(1)
}
// These 3 lines are saying that if Flash finds the hour less than or equal to 19 (8pm), play keyframe one of the sun movie clip, which is the picture of the sun.
else if (hour <=24) {
sun.gotoAndPlay(2)
}
// These 3 lines are saying that if Flash finds the hour less than or equal to 24 (12am), play keyframe two of the sun movie clip, which is the picture of the moon.
else {
sun.gotoAndPlay(2)
}
// These 3 lines are saying that if Flash finds the hour any number that hasn't been covered by the above rules, play keyframe two of the sun movie clip, which is the picture of the moon.
Explanation: These lines are pretty similar to the code we used in the last tutorial. Look at these lines:
if (hour <=6) {
sun.gotoAndPlay(2)
}
This symbol (<=) means less than and or equal to. The script is saying that if Flash finds the hour is less than or equal to 6 (am, since it works in the 24 hour clock) then perform whatever is stated below. Which in this case is "play keyframe number 2 of the movie clip named "sun". That's why we had to name the movie clip "sun". Without that name, Flash would not know which target to go to in this step. So, picture it: Flash then moves from displaying keyframe 1 of your sun movie clip, to playing frame 2, which has the picture of the moon on it (and also the stop(); command, which means the frame halts there).
Trivia: Don't worry if you think you can't write your own code; if you attemepted to do so, you'd see that Flash actually helps you and pops up with a list of possible commands as you begin writing. That makes it easier, especially with the button in the actionscript panel labelled "Show code hint".
Also, the "Insert a target path" button in the actionscript panel makes it easier to locate a movie clip or object in your Flash document, in case you forget its name and/or location but want to perform a command on it.
17) Save and preview your Flash file again. And you're done! Now you should see either a sun or moon depending on what time you view the file. If you change your computer's clock, you'll see the image change too, after reloading the preview/web page.
Now hopefully you remember how to publish the Flash file to upload on the web!
--------------------------------------------------------------------------------------------
However, I realise that some people may prefer their Flash movies to automatically update the date and time without having to reload their Flash movie or web page. This can be done, but you need to take the actionscript code out of the main movie's Timeline and insert it into a new blank movie clip. This is because, like I've said in the past, I disabled all my keyframes from running, via the stop(); command. But to allow automatic updating of date and time, you need a movie clip that hasn't been disabled, that still cycles through all its keyframes or reloads the same one over and over.
To achieve this result, cut all the actionscript after the stop(); command in Layer 2 of the main Timeline (make sure you don't also cut out the explanation underneath the stop command; you might want to re-read it sometime).
1) Now you've cut the actionscript, leaving only the stop command and its explanation, press ctrl/apple + F8, which will bring up an "Insert new Symbol" box. Select "Movie Clip" and call it scripts
2) Exit the new Symbol editor by clicking the "Scene 1" link at the midle left corner of your screen, above your main page.
3) Press F9 to hide the actionscript panel again. Now you want to bring up your "Library", where Flash holds all the files used in your document. Because, so far, that new movie clip is not "on stage", as it's called; you need to drag it into the main window.
So go to the "Window" menu at the top of your screen, then select "Library". Your library will pop up in the right corner of your screen.
4) Make sure the main Timeline is on Layer 2, the one that is not locked, then drag the movie named scripts anywhere on your main page (I've put mine in the bottom right corner). In the clip's properties at the bottom of the page, name it scripts again in the "Instance Name" box.
5) Bring up the Actionscript panel again (F9) and paste in your cut code from just before. Now, this time the actionscript needs changing, since last time it was placed in the main timeline window and this time it's sitting "on the outside" of a Symbol, if you will (well, it is on the outside, isn't it, since you haven't double-clicked the Symbol to get to its Timeline, nor pasted the code elsewhere).
Okay, you need to tell Flash that when the Symbol loads, which will be constantly because we're not going to use the stop(); command on it, Flash should perform the tasks you've just pasted in. To do this, just paste/write these words on a separate line before the rest of the code you've just added in:
onClipEvent (enterFrame) {
// This line tells Flash that every time the movie is played (which is constantly, since there's no stop command), Flash checks the PC's date and time and runs the code continually.
And at the very end of the looooong actionscript page, you now need to add that onClipEvent's closing tag:
}
//This final tag closes the onClipEvent event, kind of like how you need a closing tag in html or forum code.
And now your code has been moved from the main Timeline to the outside of the Symbol called script, you need to point Flash back to the main Movie page for each instance of a clips path. So, the four lines that begin with sun.gotoAndPlay should be _level0.sun.gotoAndPlay
Also, this line display_day = ((day) + " " + (date) + " " + (month) + " " + (year)); should be changed to _level0.display_day = ((day) + " " + (date) + " " + (month) + " " + (year));
Trivia: _level0 tells flash the location of the object is on the main Timline. To point to an object on this mail timeline, when you are not in the main timeline itself, you put "_level0." In front.
This shows the target paths of all the files in our Flash file:

It lists them in order.
Anyway... Et voila! You've finished your auto-updating date and picture.
In case you somehow mixed up the code for the last part, here's what you should have pasted in the Actionscript window for the Symbol called scripts:
onClipEvent (enterFrame) {
finddate = new Date();
var date = finddate.getDate();
// This tells Flash to create a variable named finddate, which will then get the date from the PC's internal clock.
var day = finddate.getDay();
var month = finddate.getMonth();
var year = finddate.getFullYear();
// These variables tell finddate to find the day, month, and year from the PC's clock.
if (day==0){
day = "Sunday"
} else if (day==1){
day = "Monday"
} else if (day==2){
day = "Tuesday"
} else if (day==3){
day = "Wednesday"
} else if (day==4){
day = "Thursday"
} else if (day==5){
day = "Friday"
} else if (day==6){
day = "Saturday"
}
// Now an If statement is important here. When Flash checks what day it is, it returns with a number, say 0 for Sunday, 3 for Wednesday, and so on. We want Flash to display these numbers as names of the week for us instead. This If statement does that. I think the logic is pretty simple if you read it. You always start of saying "if [insert clause] is [insert state], then do whatever I suggest next". Then you use an Else If statement to say "yet if you find [insert function] instead, do whatever else I specify next". Finally, in some If statements you can use an "else" on the end, after the Ifs and the Else-ifs. The Else statement tells Flash, "If after you've checked these other If statements and none match what I want, do this other [insert function] instead".
if (month==0){
month = "January"
} else if (month==1){
month = "February"
} else if (month==2){
month = "March"
} else if (month==3){
month = "April"
} else if (month==4){
month = "May"
} else if (month==5){
month = "June"
} else if (month==6){
month = "July"
} else if (month==7){
month = "August"
} else if (month==8){
month = "September"
} else if (month==9){
month = "October"
} else if (month==10){
month = "November"
} else if (month==11){
month = "December"
}
// Ditto to the months. When Flash checks what month it is, it will return with a number to signal the month. These If statements force Flash to display them as names, not numbers.
_level0.display_day = ((day) + " " + (date) + " " + (month) + " " + (year));
findtime = new Date();
var hour = findtime.getHours();
// This script is like the other date script we used. It tells Flash to check the PC's date and time, giving hours. (Can do minutes and seconds as well, but I haven't used those.)
if (hour <=6) {
_level0.sun.gotoAndPlay(2)
}
// These 3 lines are saying that if Flash finds the hour less than or eual to 6 (am), play keyframe two of the sun movie clip, which is the picture of the moon.
else if (hour <=19) {
_level0.sun.gotoAndPlay(1)
}
// These 3 lines are saying that if Flash finds the hour less than or equal to 19 (8pm), play keyframe one of the sun movie clip, which is the picture of the sun.
else if (hour <=24) {
_level0.sun.gotoAndPlay(2)
}
// These 3 lines are saying that if Flash finds the hour less than or equal to 24 (12am), play keyframe two of the sun movie clip, which is the picture of the moon.
else {
_level0.sun.gotoAndPlay(2)
}
// These 3 lines are saying that if Flash finds the hour any number that hasn't been covered by the above rules, play keyframe two of the sun movie clip, which is the picture of the moon.
}
//This final tag closes the onClipEvent event, kind of like how you need a closing tag in html or forum code.
And you're done! I hope you practice with Flash. There's so much more you can do!
Of course, you can make your widget snazzier:
flash_tut - final
Index
(If you fast forward your computer clock 8-12 hours, you'll see the graphic change automatically.)

